本文共 4284 字,大约阅读时间需要 14 分钟。

2k分辨率显示器 浏览器

Having a monitor with a very high resolution is awesome, but what do you do when Google Chrome and Internet Explorer refuse to make appropriate use of all that resolution real-estate? Today’s SuperUser Q&A has some possible solutions to one reader’s resolution dilemma.
拥有高分辨率的显示器真是太棒了,但是当Google Chrome和Internet Explorer拒绝适当使用所有分辨率的房地产时,您会怎么做? 当今的超级用户问答对一个读者的分辨率困境提供了一些可能的解决方案。
Today’s Question & Answer session comes to us courtesy of SuperUser—a subdivision of Stack Exchange, a community-driven grouping of Q&A web sites.
今天的“问答”环节由SuperUser提供,它是Stack Exchange的一个分支,该社区是由社区驱动的Q&A网站分组。
问题 (The Question)
SuperUser reader curtis needs help to make his browsers use the full resolution of his monitor:
超级用户阅读器curtis需要帮助,以使其浏览器使用显示器的完整分辨率:
My screen resolution is actually 3200*1800, but when I am using a browser, it acts like I have a smaller resolution. How do I get my browsers to use the full resolution of my monitor?
我的屏幕分辨率实际上是3200 * 1800,但是当我使用浏览器时,它的行为就像是使用较小的分辨率。 如何使浏览器使用显示器的完整分辨率?
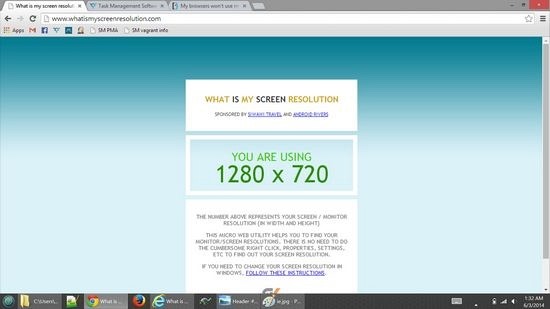
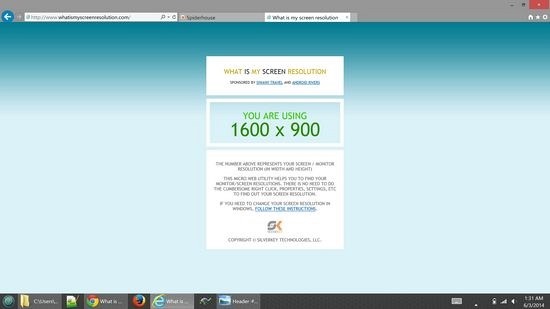
On Chrome it is showing as 1280*720, and on Internet Explorer it is showing as 1600*900. According to whatismyscreenresolution.com, it is showing different values for different browsers. I took a screenshot of both and verified that my resolution is 3200*1800 since that is the size of the image in pixels.
在Chrome上显示为1280 * 720,在Internet Explorer上显示为1600 * 900。 根据whatismyscreenresolution.com,它为不同的浏览器显示了不同的值。 我同时拍摄了两者的屏幕快照,并验证了我的分辨率为3200 * 1800,因为这是图像的大小(以像素为单位)。
I am on a laptop with no monitor plugged in and my zoom setting for both browsers is set at 100%. I have tried zooming below 100%, but then the text is unreadable and pixellated. I have tried restarting Windows 8.1. I have tried the Chrome extension OptiZoom, but it does nothing. document.body.clientWidth makes the resolution 1247 pixels, but I want to make it 3200.
我在没有插入监视器的笔记本电脑上,两个浏览器的缩放设置都设为100%。 我曾尝试将缩放比例缩小到100%以下,但随后的文本无法读取且像素化。 我尝试重新启动Windows 8.1。 我已经尝试过Chrome扩展程序OptiZoom,但是它什么也没做。 document.body.clientWidth使分辨率为1247像素,但我想使其为3200。


Is there a way for Curtis to get his browsers to make use of the full resolution of his monitor?
Curtis是否有办法让他的浏览器使用显示器的全部分辨率?
答案 (The Answer)
SuperUser contributors Boaz and Daniel B have the answer for us. First up, Boaz:
超级用户贡献者Boaz和Daniel B为我们提供了答案。 首先,Boaz:
Possible Problem
可能的问题
This is most likely an issue caused by the . You can see a .
这很可能是引起的问题。 您可以看到 。
Possible Solution
可能的解决方案
Try disabling this feature for your browsers. For example, locate the Chrome executable which is commonly found in %ProgramFiles(x86)%/Google/Chrome/Application/. Right click on the file, select “Properties”, and then under the “Compatibility” tab tick the box saying “Disable display scaling on high DPI settings”.
尝试为您的浏览器禁用此功能。 例如,找到通常在%ProgramFiles(x86)%/ Google / Chrome / Application /中找到的Chrome可执行文件。 右键单击文件,选择“属性”,然后在“兼容性”选项卡下,勾选“禁用高DPI设置时显示比例缩放”框。

Followed by the answer by Daniel B:
随后是Daniel B的回答:
Well, it is pretty obvious this is yet another example of DPI scaling gone horribly wrong. Chrome is partly to blame too. According to , there are (well, were) some possible workarounds.
好吧,很明显,这是DPI扩展的又一个严重错误的例子。 Chrome也应归咎于部分原因。 根据 ,有(一些)可能的解决方法。
01. Disable DPI scaling in Chrome’s compatibility settings (Properties on executable or shortcuts) – a last resort “solution”.
01.在Chrome的兼容性设置(可执行文件或快捷方式的属性)中禁用DPI缩放-这是万不得已的“解决方案”。
02. Go to chrome://flags and enable experimental Windows HiDPI support. (Gone now, apparently.)
02.转到chrome:// flags并启用实验性Windows HiDPI支持。 ( 显然已经消失了。 )
03. Load the following .reg file:
03.加载以下.reg文件:
- Windows Registry Editor Version 5.00 Windows注册表编辑器版本5.00
- [HKEY_CURRENT_USER\Software\Google\Chrome\Profile] “high-dpi-support”=dword:00000001 [HKEY_CURRENT_USER \ Software \ Google \ Chrome \ Profile]“ high-dpi-support” = dword:00000001
A word of warning though. HiDPI is under development and has issues. If you can not live with that, I suggest you try an alternative browser like Firefox. It is supposed to have better DPI scaling support.
不过要警告。 HiDPI正在开发中,并且存在问题。 如果您不能忍受,建议您尝试使用其他浏览器,例如Firefox。 它应该具有更好的DPI缩放支持。
Have something to add to the explanation? Sound off in the comments. Want to read more answers from other tech-savvy Stack Exchange users? .
有什么补充说明吗? 在评论中听起来不错。 是否想从其他精通Stack Exchange的用户那里获得更多答案? 。
翻译自:
2k分辨率显示器 浏览器
转载地址:http://rxzwd.baihongyu.com/